Тренди в UI
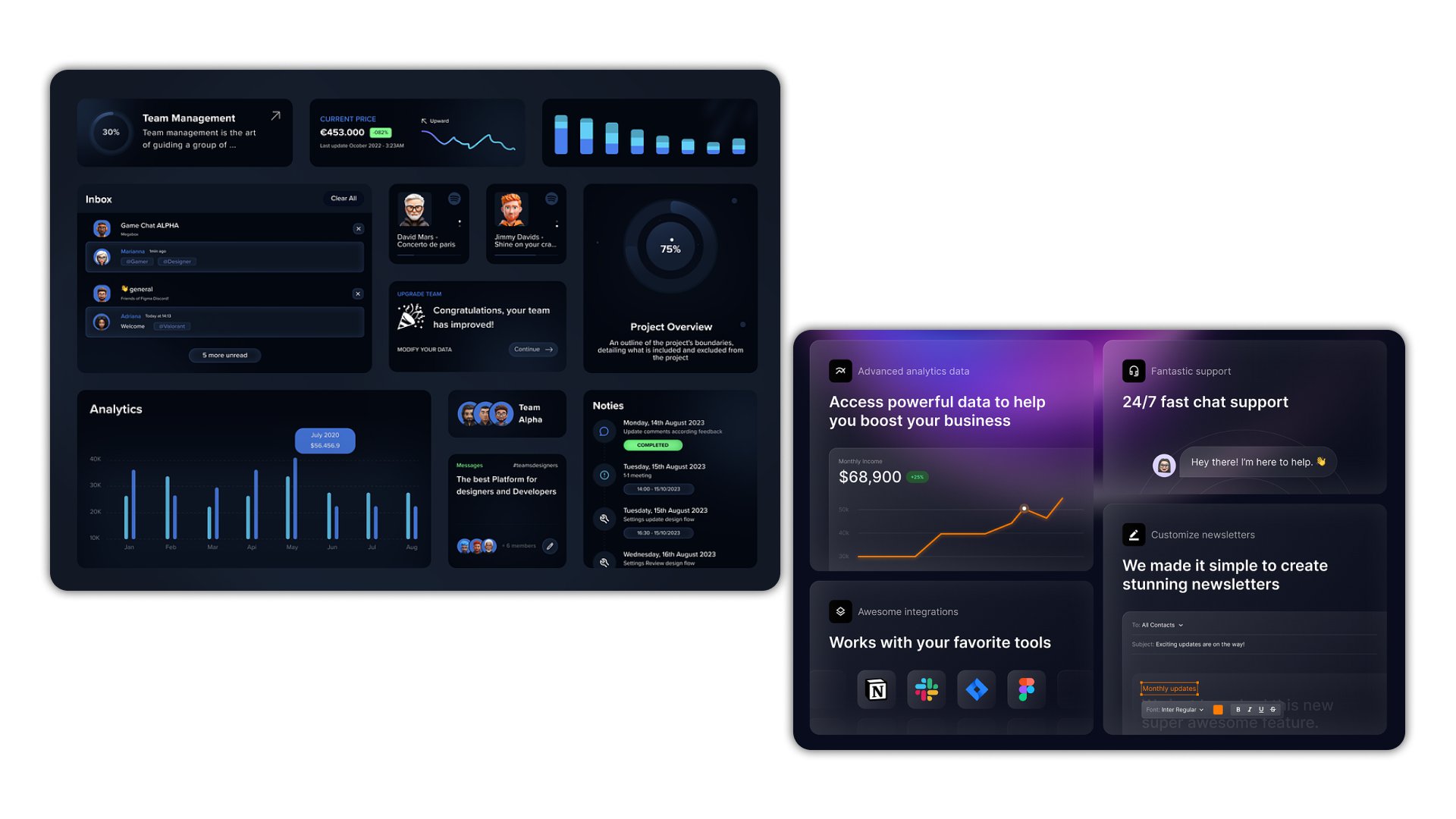
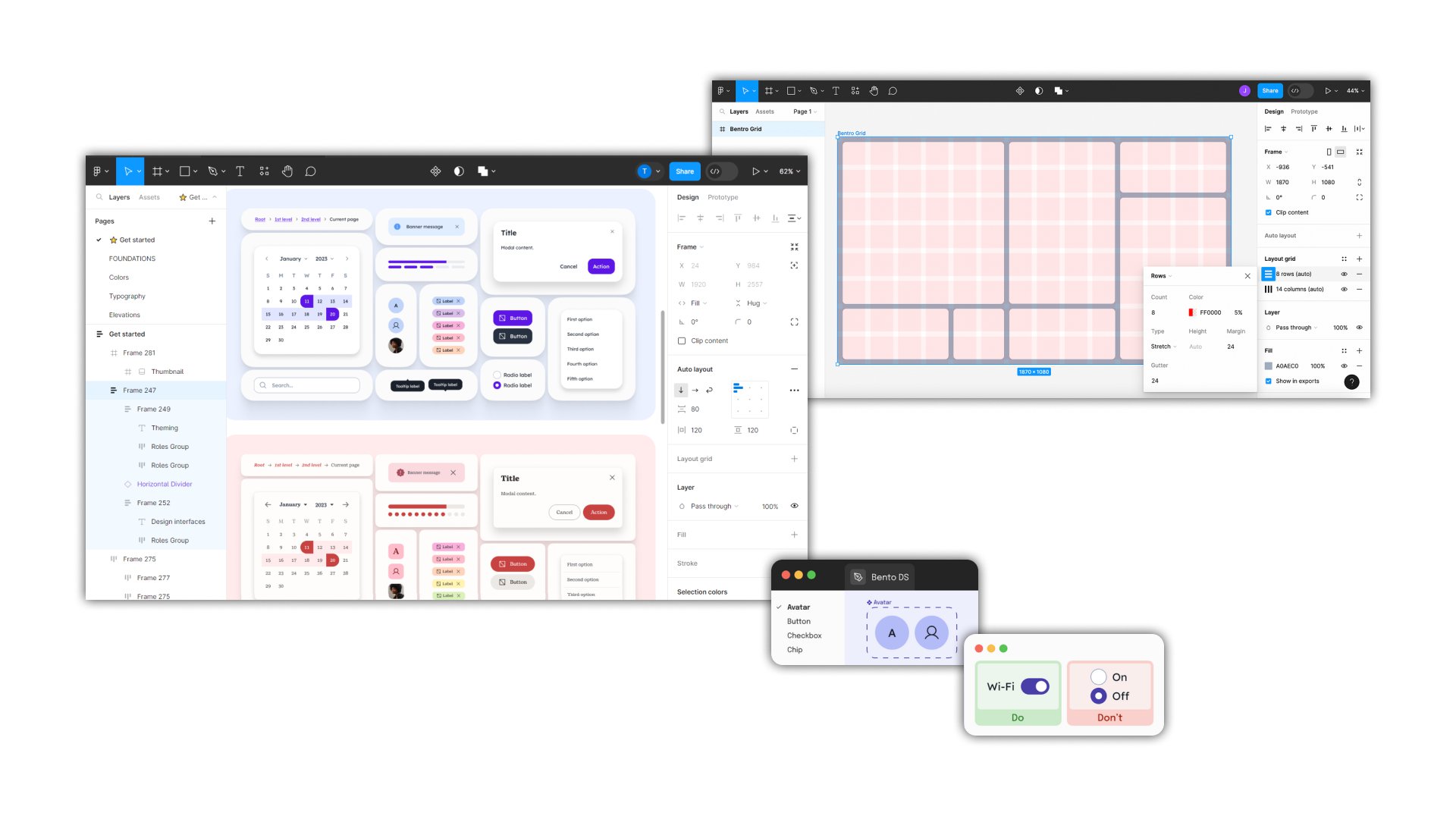
Останнім часом на Dribbble і Behance почало з'являтися все більше інтерфейсів, що складаються з квадратних і прямокутних блоків із закругленими кутами. Це і є стиль bento. Дизайнерам він відомий вже давно, але саме зараз його популярність почала набирати обертів.
Сам по собі термін «bento» прийшов до нас з Японії, і до інтерфейсів ПЗ не має зовсім ніякого відношення. Він означає порцію їжі, поміщену у спеціальний контейнер, розділений на секції. Придивившись до цього явища трохи уважніше дизайнери усвідомили, наскільки зручними та привабливими можуть бути подібні форми для інтерфейсу.
Сьогодні важко сказати, хто першим застосував bento у UI. Одні стверджують, що це був Apple, інші вважають, що першість належить Microsoft. Але в будь-якому випадку цей тренд стає все більш популярним, тому ми вирішили розповісти, як його використовувати на практиці.