Тренды в UI
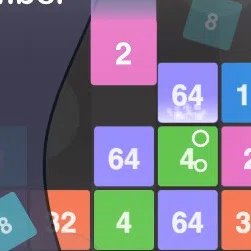
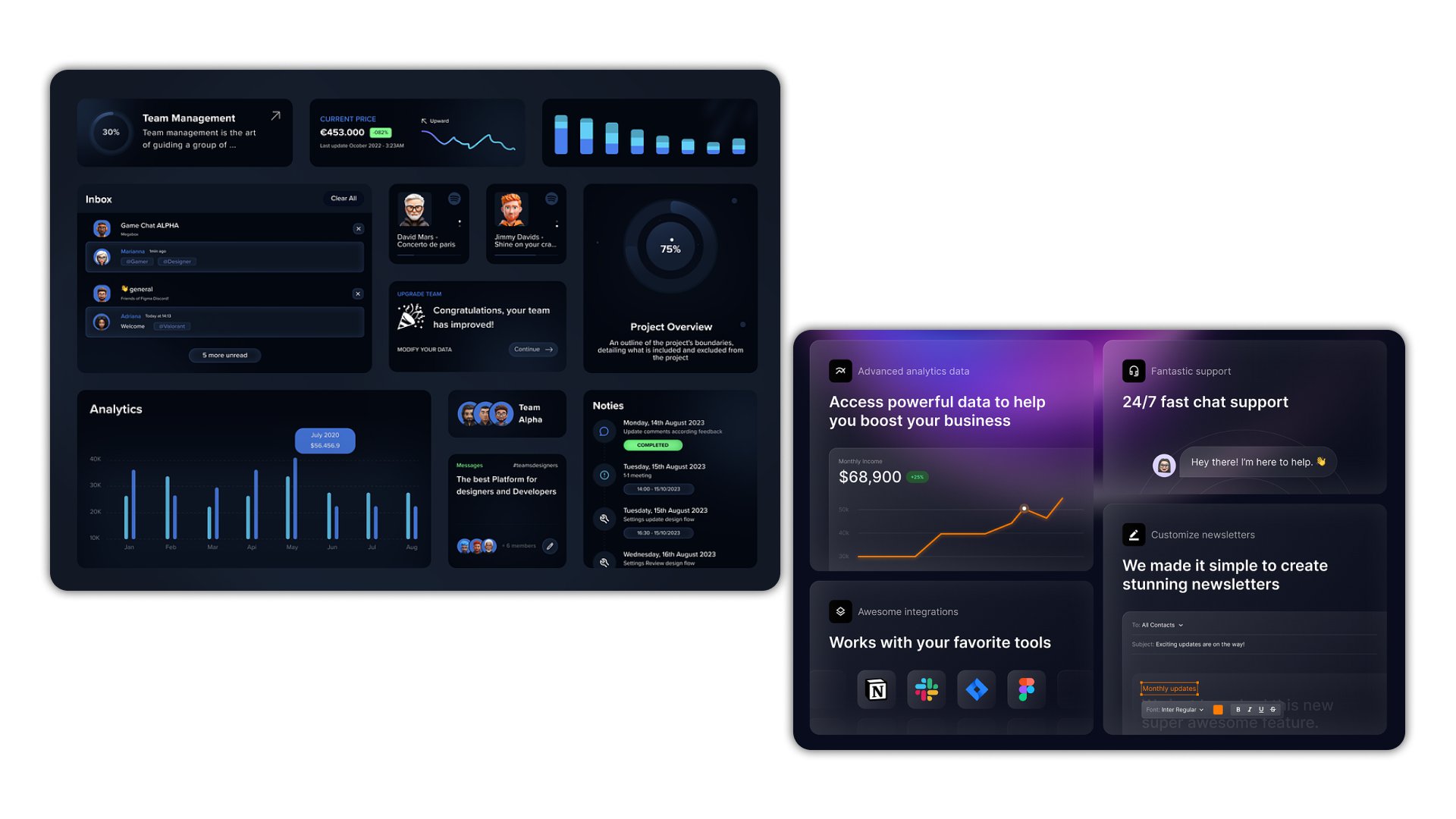
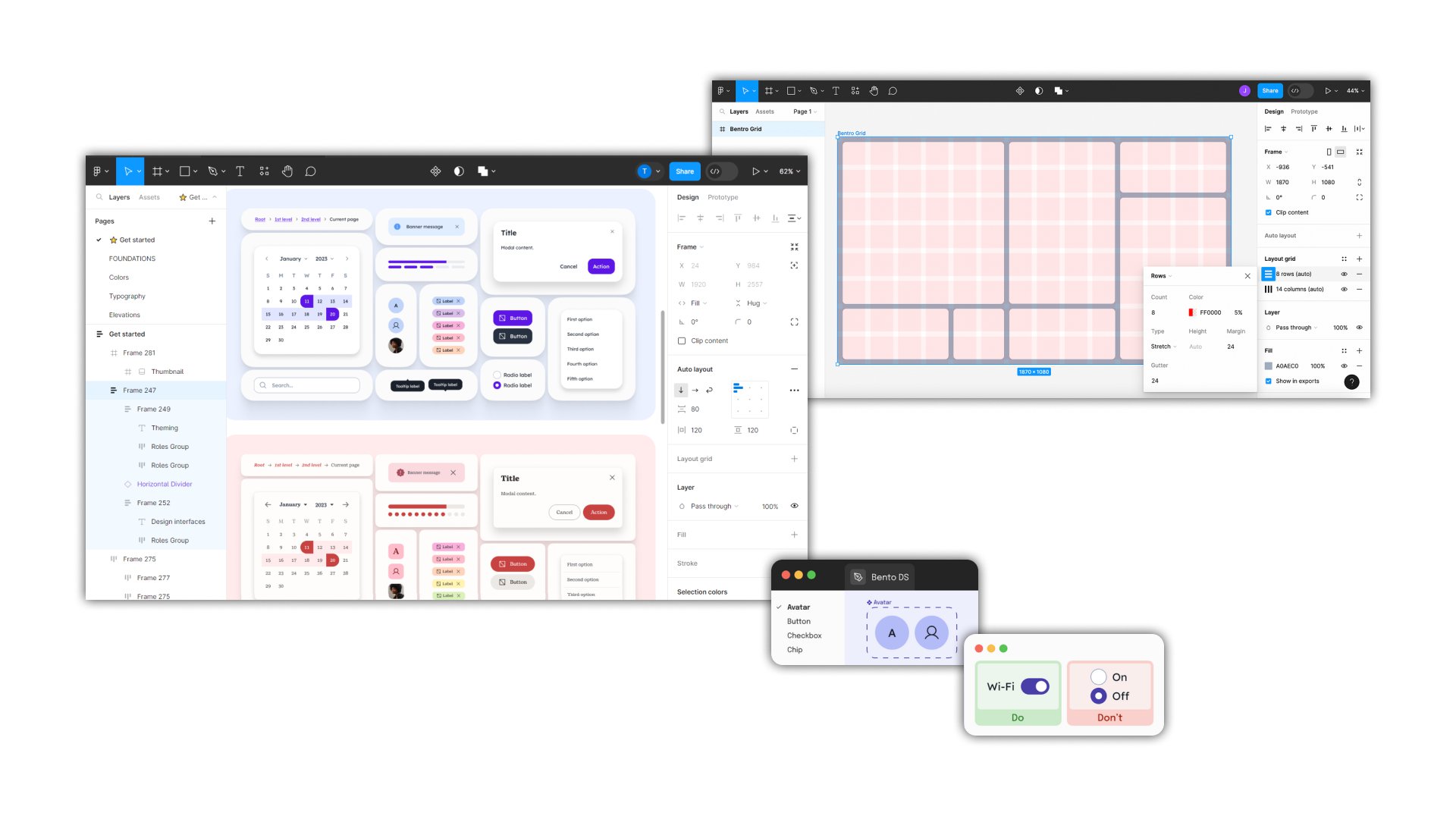
В последнее время на Dribbble и Behance стало появляться все больше интерфейсов, состоящих из квадратных и прямоугольных блоков с закругленными углами. Это и есть стиль bento. Дизайнерам он известен уже давно, но именно сейчас его популярность начала набирать обороты.
Сам по себе термин «bento» пришел к нам из Японии, и к интерфейсам ПО не имеет ровным счетом никакого отношения. Он означает порцию еды, помещенную в специальный контейнер, разделенный на секции. Присмотревшись к этому явлению немного пристальнее дизайнеры осознали, насколько удобными и привлекательными могут быть подобные интерфейсу.
Сегодня сложно сказать, кто первым применил bento в UI. Одни утверждают, что это был Apple, другие считают, что первенство принадлежит Microsoft. Но в любом случае, этот тренд становится все более популярным, поэтому мы решили рассказать, как его использовать на практике.